这篇文章是教你在自己的网站、或者是blogger加入固定滚动栏…
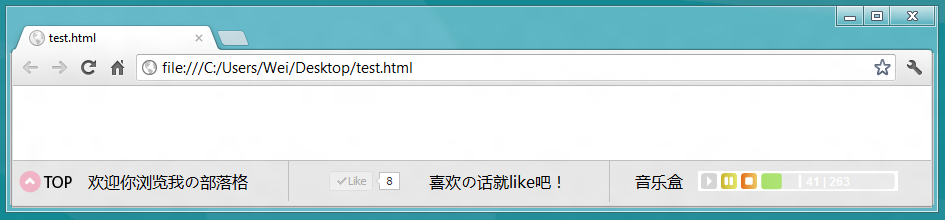
就是现在你在我网站下方所看到固定滚动栏
这个固定滚动栏拥有几个特征
1、TOP按钮
2、Like按钮
3、背景音乐盒
在页面中加入以下的代码:
有几个东西你必须要改的:
1、按 ctrl+F 输入寻找
http://www.wei93.com/
修改成你的网址;这个是like按钮的地址
大家可以点击这个like按钮,自动在他facebook账号上like
2、继续寻找
http://www.wei93.com/music/canon.mp3
修改成你要放得背景音乐(MP3格式)
# 这次的修改需要寻找两次,修改两次…
人性化技巧,假如你的页面中含有多媒体如video或music
你可以在页面中加入这段代码
<style>
.musicopen {display: none}
.musicnone {display: block}
</style>
#使用这技巧,必须在该固定滚动栏的后面,也就是刚才代码需要加载<body>下面
而现在这段代码就加在有多媒体的页面中…这段代码会自动判断,并会关闭音乐盒,显示相关信息。
希望你喜欢这个文章